Bildiğiniz gibi WordPress, dünya çapında milyonlarca web sitesi için tercih edilen bir içerik yönetim sistemi. Hızlı ve optimize edilmiş bir web sitesi, kullanıcı deneyimini ve arama motoru sıralamasını önemli ölçüde etkiler. Bu nedenle, WordPress site hızlandırma konusuna özen göstermelisiniz. Bu blog yazısında, WordPress sitenizin hızını artırmak için uygulanabilecek stratejileri ve eklentileri yazacağım. Bu sayede, kullanıcılarınızın sitenizde daha keyifli bir deneyim yaşamasını sağlayabilir ve SEO performansınızı yükseltebilirsiniz.
WordPress site hızlandırma işlemlerine başlamadan önce tabii ki wordpress hız testi yaparak sitemizin hızını kontrol etmemiz gerekiyor. Bunun için Google PageSpeed Insights ve Gtmerix kullanabiliriz. Her iki aracı da kullanmak her zaman mantıklıdır çünkü çoğu zaman farklı değerler çıkabilir. Aşağıda bu hataların oluşmasını engelleyecek bilgileri paylaşıyorum, umarım fayda sağlarsınız.
1- Web Hosting ve Sunucu Optimizasyonu
Web hosting ve sunucu optimizasyonu, WordPress site hızlandırma sürecinde büyük önem taşır. İyi bir web hosting hizmeti, sitenizin hızına ve genel performansına doğrudan etki eder. İşte bu konuda dikkate almanız gereken bazı hususlar:
a. Güvenilir bir web hosting sağlayıcısı seçin: Yüksek performanslı bir web sunucusu, sitenizin hızını önemli ölçüde arttırır. Bu nedenle, güvenilir ve hızlı bir hosting sağlayıcısı seçmeye özen göstermelisiniz. Kullanıcı yorumlarını ve önerilerini araştırarak, ihtiyaçlarınıza en uygun hizmeti seçmek için fikir sahibi olabilirsiniz.
b. PHP sürümünü güncelleyin: WordPress, PHP dili ile yazılmıştır ve sitenizin hızını doğrudan etkiler. En son PHP sürümünü kullanarak, sitenizin performansını ve güvenliğini artırabilirsiniz.
c. HTTP/2 protokolünü kullanın: HTTP/2, daha hızlı ve verimli bir iletişim sağlayan bir ağ protokolüdür. Web sunucusu ve tarayıcı arasındaki veri aktarımını hızlandırarak, sitenizin yüklenme sürelerini kısaltır. İyi bir hosting sağlayıcısı, HTTP/2 protokolünü mutlaka desteklemelidir.
2- Tema ve Eklenti Optimizasyonu
Tema ve eklenti optimizasyonu, WordPress site hızlandırma sürecinde en önemli adımlardan sadece biri. İyi optimize edilmiş temalar ve eklentiler, sitenizin performansını ve hızını artırabilir. Tema ve eklenti optimizasyonu ile ilgili dikkate almanız gereken noktalara gelecek olursak:
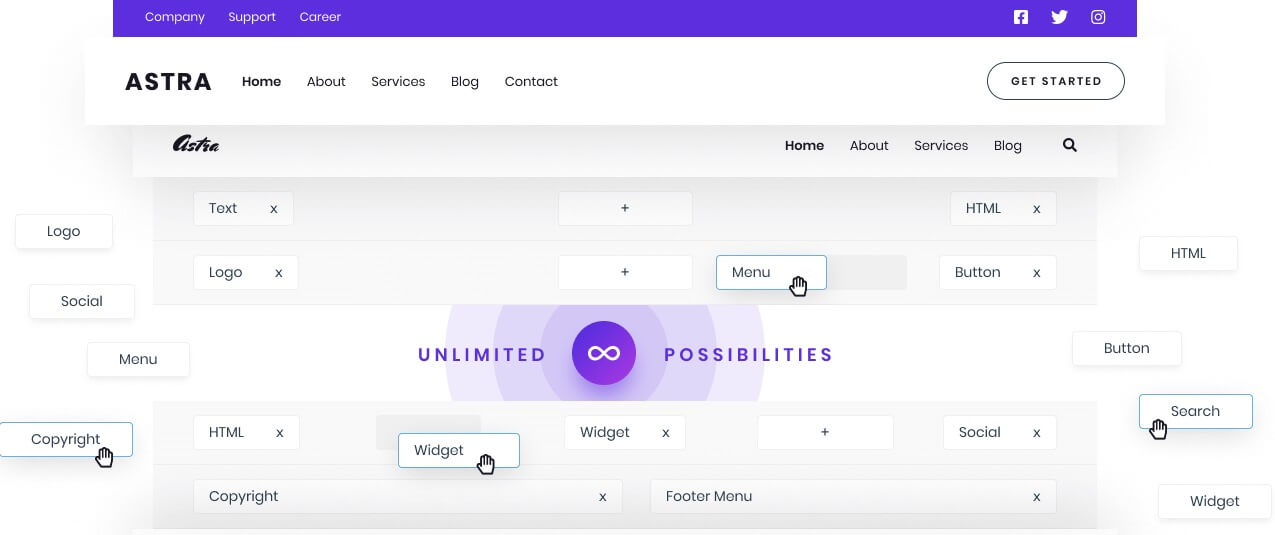
a. Hafif ve hızlı bir tema seçin: Temanızın hızı ve performansı, sitenizin genel hızına önemli ölçüde etki eder. Hafif ve hızlı bir tema seçerek, gereksiz kod ve işlemleri azaltabilirsiniz. Ücretsiz ve premium hızlı temaları araştırarak, siteniz için en uygun olanını seçin.
Örnek olarak Astra veya GeneratePress gibi popüler ve optimize edilmiş WordPress temalarını kullanabilirsiniz. Bu temalar, düşük dosya boyutları ve yüksek performans sunarak sitenizin yüklenme süresini hızlandırmanıza yardımcı olur. Ayrıca, bu temaların çoğu sayfa yapıcılarla (Elementor gibi) uyumludur ve esnek özelleştirme seçenekleri sunar, böylece sitenizin görünümünü ve işlevselliğini kolayca ayarlayabilirsiniz.
b. Eklenti sayısını sınırlandırın: Çok fazla eklenti kullanmak, sitenizin hızını yavaşlatabilir ve kaynak tüketimini arttıracaktır. İhtiyaç duyduğunuz eklentileri seçerek ve kullanmadıklarınızı kaldırarak, sitenizin performansını optimize edebilirsiniz. Kullanmadığınız eklentileri de pasif de bırakmak yerine silmenizi tavsiye ederim.
c. Kaliteli eklentiler kullanın: Eklentilerin kalitesi ve performansı, sitenizin hızına etki eder. Güvenilir ve kaliteli eklentiler kullanarak, sitenizin performansını artırabilirsiniz. Eklenti seçerken, kullanıcı yorumlarını ve geliştiricinin desteğini göz önünde bulundurun. Özellikle ücretli bir eklenti satın alıyorsanız burada müşterilerin yorumları oldukça önemli. Eklentinin en son güncelleme tarihi de ayrıca bir fikir verecektir.
Kaliteli eklentilerden kastettiğim, iyi kodlanmış, güncel ve güvenilir geliştiriciler tarafından sağlanan eklentilerdir. Bu eklentiler, performansı ve güvenliği optimize etmeye yardımcı olur ve sitenizin işlevselliğini artırır. Kaliteli eklentilere örnek olarak verilebilecek bazı popüler eklentiler:
- WP Rocket: Sayfa önbellekleme ve diğer performans optimizasyonları sağlayarak sitenizin hızını artıran premium bir eklenti.
- Rankmath SEO: SEO optimizasyonu ve içerik analizi için kullanılan popüler bir eklenti.
- Wordfence Security: WordPress sitenizin güvenliğini sağlamaya ve kötü amaçlı yazılımlardan korumaya yardımcı olan kapsamlı bir güvenlik eklentisi.
- Elementor: Sürükle ve bırak sayfa oluşturucu ile sayfalarınızı ve gönderilerinizi kolayca özelleştirmenizi sağlayan popüler bir eklenti.
Bu tür eklentiler, sürekli güncellenir ve genellikle uyumluluk sorunları yaşamadan diğer popüler eklentiler ve temalarla çalışır. Ayrıca, bu eklentiler profesyonel destek ve dökümantasyon sunarak belki de kimseye ihtiyacınız olmadan sorunlarınızın çözümüne doğal olarak yardımcı olur.
d. Eklentileri optimize edin: Eklentilerinizi düzenli olarak güncelleyerek ve gereksiz özellikleri devre dışı bırakarak, sitenizin hızını artırabilirsiniz. Ayrıca, eklentilerinizi önbellek ve minifikasyon gibi tekniklerle optimize edebilirsiniz.
e. Gereksiz eklentileri kaldırın: Kullanılmayan veya gereksiz eklentileri kaldırarak, sitenizin hızını ve performansını artırabilirsiniz. Eklentilerinizi düzenli olarak gözden geçirerek, ihtiyaç duymadıklarınızı tespit edip kaldırabilirsiniz. Örnek vermek gerekirse, bir yedekleme eklentisini sürekli olarak sitenizde barındırmaya gerek yok. Yedeğini aldıktan sonra eklentiyi kaldırabilirsiniz.
3- Resim Optimizasyonu
Resim optimizasyonu, WordPress site hızlandırma sürecinde önemli bir rol oynar. Görseller, sitenizin yüksek boyutlu dosyalarının büyük bir kısmını oluşturur ve bu nedenle doğru optimizasyon ile sitenizin hızına önemli ölçüde katkı sağlayabilir. Resim optimizasyonu ile ilgili dikkate almanız gereken noktalar:
a. Görsel boyutunu düşürün: Yüksek çözünürlüklü ve büyük boyutlu görseller, sitenizin yüklenme süresini yavaşlatır. Görsellerinizi düşük boyutlu ve uygun çözünürlükte kullanarak, sitenizin hızını artırabilirsiniz. Çoğu kullanıcı wordpress eklentilerine güvenerek sitelerine yüksek boyutlu görsel ekleyip eklenti ile bu boyutu düşürmeye çalışıyor.
Bunun yerine görsellerinizi siteye yüklemeden önce düzenleyin. Bu sayede fazladan bir eklenti kullanmaktan da kurtulmuş olursunuz.
b. Görsel formatını optimize edin: Farklı görsel formatları, farklı sıkıştırma oranları ve kalite seviyeleri sunar. WebP görsel formatını kullanarak, sitenizin hızını ve performansını artırabilirsiniz. Jpeg dosyalarınızı otomatik olarak webp formatına çeviren eklenti kullanabilirsiniz.
c. Görsel sıkıştırma kullanın: Görsellerinizi sıkıştırarak, dosya boyutlarını azaltabilir ve sitenizin yüklenme süresini hızlandırabilirsiniz. Çeşitli görsel sıkıştırma araçları ve eklentileri kullanarak, görsellerinizi optimize edebilirsiniz. Örneğin, ShortPixel ve Imagify gibi popüler WordPress eklentilerini, görsel sıkıştırma ve optimizasyonu için kullanılabilirsiniz. Bu tür eklentiler, görsellerin boyutunu önemli ölçüde azaltırken kalite kaybını minimumda tutar.
d. Lazy load kullanın: Lazy loading teknolojisi, sayfalarınızı hızlandırmak için görsellerin yalnızca kullanıcının ekranında göründüğünde yüklenmesini sağlar. Yani görsel sayfanın en altında bulunuyor diyelim, ancak kullanıcı henüz o bölüme ulaşmadıysa görsel yüklemesi kullanıcı o bölüme gelene kadar bekletilir. Böylece, sayfanın tamamının hemen yüklenmesi gerekmez. Lazy loadözelliğine sahip eklentileri ve teknikleri kullanarak, sitenizin hızını artırabilirsiniz.
İpucu : Çoğu ön bellekleme yapan eklenti de bu özellik otomatik olarak bulunduğu için ekstra olarak bir eklenti yüklemeniz gerekmiyor.
e. CDN kullanımı: İçerik dağıtım ağı (CDN) kullanarak, görsellerinizi ve diğer statik dosyalarınızı dünya genelindeki sunucularda dağıtabilir ve böylece kullanıcıların daha hızlı erişim sağlamasına yardımcı olabilirsiniz. CDN kullanımı, sitenizin yüklenme süresini hızlandırır ve performansını artırır. Ücretsiz giriş paketi bulunan ve en çok tercih edilenlerden biri olan Cloudflare’i tercih edebilirsiniz.
4- CSS ve JavaScript Optimizasyonu
CSS ve JavaScript dosyalarının optimizasyonu, WordPress sitenizin hızını önemli ölçüde arttırır. Maalesef en çok karşılaşılan site hızı sorunlarının başında CSS ve JS hataları geliyor. Benim nacizane tavsiyem bu hatalar ile karşılaşmamak için site içinde biraz görsellikten feragat etmeniz.
CSS’den ziyade JS dosyaları genellikle hareket halinde olan objelerden kaynaklanır. Bunlara bir slider veya zoom in / zoom out olarak gelen bir görseli örnek gösterebiliriz. CSS ve JavaScript dosyalarını optimize etmek için izlemeniz gereken adımlar:
a. Minify CSS ve JavaScript: Minify, CSS ve JavaScript dosyalarındaki gereksiz karakterleri ve boşlukları kaldırarak dosya boyutunu azaltır. Bu, tarayıcıların dosyaları daha hızlı indirmesine ve işlemesine yardımcı olur. WP Rocket, Autoptimize ve W3 Total Cache gibi eklentiler, dosyaları otomatik olarak minify etmenize yardımcı olabilir.
Örnek bir dökümantasyon için WP rocket CSS ve JS minify sayfasına göz atın derim.
Bu işlemleri yapmadan önce sitenizin mevcut yedeğini mutlaka almanızı tavsiye ediyorum. Eğer bu konuda yeterli bilgiye sahip değilseniz sitenin görünümü tamamen bozacak hatalar yapabilirsiniz.
b. CSS ve JavaScript dosyalarını birleştirin: Birden fazla CSS ve JavaScript dosyasını tek bir dosyaya birleştirmek, tarayıcıların daha az HTTP isteği yapmasını sağlar ve sayfa yükleme süresini azaltır. Bu işlemi de Autoptimize ve WP Rocket gibi eklentilerle gerçekleştirilebilirsiniz.
c. Tarayıcı önbelleğini kullanın: Tarayıcı önbelleği, kullanıcıların bilgisayarında statik dosyaları (CSS, JavaScript ve resimler) saklayarak sitenizin daha hızlı yüklenmesini sağlar. Tarayıcı önbelleğini etkinleştirmek için WP Rocket, W3 Total Cache veya WP Super Cache gibi eklentiler kullanılabilir.
d. Gecikmeli JavaScript yüklemesi uygulayın: Gecikmeli yükleme (lazy loading), yalnızca kullanıcının sayfada ilerledikçe JavaScript dosyalarının yüklenmesini sağlar. Bu, sayfa yükleme süresini önemli ölçüde azaltır ve kullanıcı deneyimini iyileştirir. WP Rocket ve Autoptimize gibi eklentiler, gecikmeli JavaScript yüklemesini uygulamanıza yardımcı olabilir.
Bu ayarı yaparken de mutlaka bir yedek almanızı tavsiye ederim. Bu tür ayarları yaparken istenmeyen sonuçlar ile karşılaşmanız mümkün. Tüm CSS ve JS ayarları için bunu aklınızda bulundurmanızda fayda var.
e. Kritik CSS’i içerir (Inline Critical CSS): Kritik CSS, sayfanın üst kısmındaki içeriği hızlı bir şekilde görüntülemeye yardımcı olan en önemli CSS kodlarını içerir. Kritik CSS’i sayfanızın başına eklemek, sayfanın görünür kısmının daha hızlı yüklenmesini sağlar ve kullanıcı deneyimini iyileştirir. WP Rocket gibi eklentiler, kritik CSS’i otomatik olarak belirlemenize ve eklemenize yardımcı olabilir.
CSS ve JavaScript optimizasyonu, kullanıcı deneyimini geliştirir ve sitenizin arama motorları tarafından daha iyi sıralanmasına yardımcı olur. Bu adımları takip ederek, WordPress sitenizin hızını önemli ölçüde artırabilirsiniz. Şimdi bir diğer önemli ve alakalı konu olan veritabanı optimizasyonu ile devam edelim.
5- Veritabanı Optimizasyonu
WordPress veritabanı optimizasyonu, sitenizin hızını ve performansını iyileştirmek için diğer önemli adımlardan biri. Veritabanındaki gereksiz verileri temizlemek ve optimize etmek, sitenizin daha hızlı ve verimli çalışmasına yardımcı olur. Veritabanında zamanla biriken gereksiz tablo ve bilgileri silerek optimizasyon sağlayabilirsiniz. Veritabanı optimizasyonu için izlemeniz gereken adımlar inceleyelim:
a. Eski ve gereksiz verileri temizleyin: WordPress veritabanınız, zaman içinde eski yazı revizyonları, silinmiş yorumlar, otomatik taslaklar ve diğer gereksiz verilerle dolabilir. Bu verileri temizlemek, veritabanı boyutunu azaltır ve performansı artırır. WP-Optimize, WP Rocket ve WP-Sweep gibi eklentiler, veritabanınızdaki gereksiz verileri temizlemenize yardımcı olabilir.
b. Tabloları optimize edin: Veritabanı tabloları, zaman içinde parçalanmış veriler nedeniyle verimsiz hale gelebilir. Tabloları optimize etmek, veritabanı sorgularının daha hızlı çalışmasını sağlar ve sitenizin performansını artırır. WP-Optimize ve WP-DBManager gibi eklentiler, tabloları otomatik olarak optimize etmenize yardımcı olabilir.
c. Transient verileri temizleyin: Transient veriler, geçici olarak saklanan ve belirli bir süre sonra geçersiz olan verilerdir. Transient verilerin süresi dolduğunda, veritabanında gereksiz yer kaplayabilirler. Transient verileri temizlemek için, Transient Cleaner ve WP Rocket gibi eklentiler kullanılabilir.
d. Veritabanı sorgularını optimize edin: Veritabanı sorgularını optimize etmek, sitenizin daha hızlı ve verimli çalışmasına yardımcı olur. Query Monitor ve New Relic gibi araçlar, veritabanı sorgularını analiz etmenize ve optimize etmenize yardımcı olabilir.
e. Yedekleri düzenli olarak alın: Veritabanı optimizasyonu sırasında veri kaybını önlemek için düzenli olarak yedekler almalısınız. UpdraftPlus, BackupBuddy ve Duplicator gibi eklentiler, veritabanı yedeklerini otomatik olarak almanıza yardımcı olur.
Veritabanı optimizasyonu, sitenizin hızını ve performansını iyileştirerek sitenizi olumlu yönde etkiler. Bu adımları takip ederek, WordPress sitenizin veritabanını optimize edebilir ve daha hızlı çalışmasını sağlayabilirsiniz.
6- CDN ve Tarayıcı Önbellekleme
CDN (İçerik Dağıtım Ağı) ve tarayıcı önbellekleme, WordPress sitenizin hızını ve performansını önemli ölçüde artıran işlemlerdir. Bu teknikleri nasıl kullanabileceğinizle ilgili bilgilere bakalım:
a. CDN kullanımı: Görsel optimizasyonunda da kısaca bahsettiğim gibi CDN, sitenizin içeriğini dünya genelinde dağıtılmış sunuculara kopyalar ve kullanıcıların içeriğe en yakın sunucudan erişmesini sağlar. Bu, dosya indirme sürelerini kısaltır ve sitenizin hızını artırır. Popüler ve en çok tercih edilen CDN hizmetleri arasında Cloudflare, Amazon CloudFront ve KeyCDN bulunmaktadır diyebiliriz. WordPress için özel olarak tasarlanmış W3 Total Cache, WP Rocket ve WP Super Cache gibi eklentiler, CDN hizmetlerini kolayca entegre etmenize yardımcı olur.
b. Tarayıcı önbellekleme: Tarayıcı önbellekleme, kullanıcıların tarayıcılarında sitenizin statik dosyalarını (CSS, JavaScript, resimler) saklamalarına olanak tanır. Bu, tekrar ziyaret eden kullanıcılar için sayfa yükleme sürelerini önemli ölçüde azaltır. Tarayıcı önbellekleme etkinleştirmek için, W3 Total Cache, WP Rocket ve WP Super Cache gibi eklentiler kullanabilirsiniz.
c. GZIP sıkıştırma: GZIP sıkıştırma, sunucunuzun dosyaları sıkıştırarak tarayıcılara göndermesini sağlar. Bu işlem, dosya boyutlarını azaltır ve sitenizin hızını artırır. GZIP sıkıştırma etkinleştirmek için, .htaccess dosyanıza veya sunucu yapılandırma dosyanıza bazı kod satırları ekleyebilir veya Autoptimize, W3 Total Cache ve WP Rocket gibi eklentileri kullanabilirsiniz.
Önemli : Eğer giriş seviye bilgiye sahipseniz mutlaka hosting firmanıza ya da teknik olarak bu işe hakim birinden yardım almalısınız.
CDN ve tarayıcı önbellekleme stratejilerini kullanarak, WordPress sitenizin hızını ve performansını önemli ölçüde artırabilirsiniz. Bu da kullanıcı deneyimini iyileştirir ve arama motoru sıralamalarında daha yüksek pozisyonlar elde etmenize yardımcı olur.
Peki bu kadar detayı verdikten sonra, gelin bir de rakamlara dayanarak neden site hızlandırma işlemlerine önem vermelisiniz bunu inceleyelim.
WordPress Sitenizi Neden Hızlandırmalısınız?
Bunun en temeli nedeni Google’ın 2020 yılında yayına aldığı mobil öncelikli dizine ekleme algoritmasıdır. Bu algoritma yayınlanmadan önce sıralama faktörü olarak öncelikle masaüstü arama sürümü kullanılıyorken artık mobil aramalar sıralama faktöründe birinci sırada yer alıyor.
Şimdi wordpress sitenizi neden hızlandırmanızı gerektiren temel faktörlere bakalım:
1- Google başta olmak üzere tüm arama motorları yavaş açılan sayfalardan ziyade hızlı açılabilen sayfaları sıralamada daha üst sıralara taşırlar. Bunun en başlıca nedeni kullanıcı deneyimidir. Kendinizi bir kullanıcı yerine koyun, yavaş açılan bir web sitesinde ne kadar süre gezinmek istersiniz?
Bu yüzden, arama motoru sonuçlarında wordpress sitenizin sıralamasını yükseltmek ve üst sıralarda tutunmak istiyorsanız yukarıda yazılı işlemlere başlamalısınız.
2- Araştırmalara göre eğer siteniz 2 saniye veya daha uzun bir sürede açılıyorsa, kullanıcıların siteden çıkma oranı hızla yükseliyor. Bu da demek oluyor ki wordpress siteniz sıralamada kan kaybediyor.
- siteniz 5 saniyede yüklenirse, web’in yaklaşık %25’inden daha hızlıdır
- siteniz 2,9 saniyede yüklenirse, web’in yaklaşık %50’sinden daha hızlıdır
- siteniz 1,7 saniyede yüklenirse, web’in yaklaşık %75’inden daha hızlıdır
- siteniz 0,8 saniyede yüklenirse, web’in yaklaşık %94’ünden daha hızlıdır
Not: Bu rakamlar semrush’ın site hızı ile ilgili bir yazısından alınmıştır.
Rakamlardan da anlaşıldığı gibi sitenize giren kullanıcılara iyi bir gezinme deneyimi yaşatmak için wordpress sitenizi hızlandırmalısınız.
3- Web sitenizin açılış hızına en çok ihtiyaç duyacağınız sektör muhtemelen e-ticaret olacaktır. Hiçbir müşteri yavaş açılan bir sayfada gezinme ve ödeme yapmak istemez. Kullanıcı ürün sayfasına girer, görsellerin yüklenmesini, sayfanın tamamen açılmasını bekler ve bunları yapamadığı sürece de ödeme sayfasına gitmek istemeyecektir.
Sonuç Olarak
WordPress site hızlandırma, kullanıcı deneyimini geliştirmek ve arama motoru sıralamalarında daha yüksek pozisyonlar elde etmek için kritik öneme sahiptir. Bu yazıda ele aldığımız stratejiler, web hosting ve sunucu optimizasyonundan, tema ve eklenti optimizasyonuna, resim optimizasyonundan, CSS ve JavaScript optimizasyonuna, veritabanı optimizasyonundan ve en sonunda CDN ve tarayıcı önbellekleme tekniklerine kadar pek çok farklı alanı kapsıyor.
Kafa karışıklığına sebep olmuş olabilir ancak her ayrıntıyı elimden geldiğince yazmaya çalıştım. Yukarıda da okuduğunuz üzere zaten çoğu işlem tek bir eklenti üzerinden de yapılabilir.
İdeal olarak, bu stratejilerin her birini uygulayarak sitenizin hızını ve performansını optimize etmelisiniz. Bununla birlikte, her sitenin farklı olduğunu ve bazı yöntemlerin diğerlerinden daha fazla etkisi olabileceğini unutmayın. Bu nedenle, her stratejiyi dikkatlice değerlendirmeli ve siteniz için en uygun olanları belirlemelisiniz.
Sonuç olarak, WordPress site hızlandırma süreci sürekli bir iyileştirme gerektirir. Bu nedenle, düzenli olarak sitenizin hızını kontrol etmeli ve gerektiğinde optimizasyon stratejilerini güncellemelisiniz. Bu, sitenizin her zaman en iyi performansı sunmasını sağlayacak ve ziyaretçilerinizi memnun edecektir.
Okuduğunuz için teşekkürler, beğendiyseniz bir yorum yaparak bu yazının daha fazla kişiye ulaşmasına destek olabilirsiniz.
Görüşmek üzere.
Aradığınızı bulamadınız mı? Yeni bir arama yapın.
Site hızı, kullanıcı deneyimi ve arama motoru sıralamaları üzerinde önemli bir etkiye sahiptir. Hızlı bir site, kullanıcıların daha fazla sayfayı ziyaret etmelerine ve daha düşük hemen çıkma oranlarına yol açar. Ayrıca, Google site hızını bir sıralama faktörü olarak kullanır.
WP Rocket, Autoptimize, W3 Total Cache ve WP Smush gibi eklentiler, site hızını iyileştirmeye yardımcı olur. Bu eklentiler, önbellekleme, kod optimizasyonu ve görsel sıkıştırma gibi önemli performans iyileştirmeleri sağlar.
Tema seçimi, site hızını önemli ölçüde etkileyebilir. Hafif ve optimize edilmiş temalar, daha hızlı yükleme süreleri sağlar ve daha iyi bir kullanıcı deneyimi sunar. GeneratePress ve Astra gibi hızlı ve optimize edilmiş temaları kullanarak, sitenizin hızını ve performansını artırabilirsiniz.
CDN (Content Delivery Network), sitenizin içeriğini dünya çapında dağıtık sunuculara yayarak yükleme sürelerini hızlandırır ve daha hızlı bir kullanıcı deneyimi sağlar. CDN kullanarak, coğrafi olarak uzak kullanıcıların da sitenize hızlı bir şekilde erişebilmesini sağlarsınız.

WordFence Security ile Güvenlik
WordPress dünyanın en çok tercih edilen içerik yönetim sistemidir. Her sistemde olduğu gibi açıkları bulunabilir ve diğer platformların da aynı durumda olduğu gibi 100% güvenli

WordPress Site Yedekleme
Web sitelerimizi kullanırken en iyi içerikleri üretip, sürekli olarak kullanıcılara ulaşmaya çalışıyoruz. WordPress site yedekleme işlemi yaparak kafanızı yastığa rahat koyabilirsiniz. Gün içinde veya hafta

WordPress ile Normal Hosting Farkı
WordPress Hosting Farkı Nedir? Normal bir hosting ile wordpress hosting farkını kısa anlatmak istedim. WordPress dünyanın en çok kullanılan içerik yönetim sistemi(CMS) olarak farklı alt