Google search console‘a getirdiği bir güncelleme ile eskiden hız raporu olarak bildiğimiz bölümü önemli web verileri (core web vitals) olarak değiştirdi. Son 2 gündür hız raporunu search console üzerinde göremiyorsanız bilin ki bu core web vitals güncellemesi ile alakalı, sorun yok 🙂
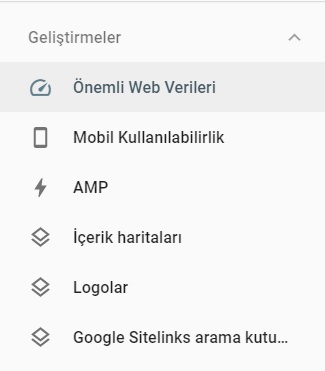
Google search console girişinizi yaptıktan sonra kullandığımız sol menüde bulunan hız raporunun yerine önemli web verileri sekmesini göreceğiz.
Eğer önemli web verileri sekmesinde değerleri göremiyorsanız “bu cihaz türü için yeterli veri yok” olarak bir bildiri görüyorsanız web sitenizin yeni olmasından dolayı veya yeteri kadar veri olmadığından dolayıdır. Console verileri güncelledikçe bu ekranda bilgilere ulaşabileceksiniz.
Core Web Vitals Nedir?
Google’ın bu Mayıs ayı başında tanıttığı yeni metriklerden oluşan bir sistemdir. Google bunu “sağlıklı bir web sitesi için mutlaka gerekenler” adıyla tanıtmıştır. Hız optimizasyonu bölümünü biraz daha ayrıntıya dökerek web sitesi sahiplerine ne yapmaları gerektiği ile ilgili bilgilendirmeler sunar. Site hızının tarama bütçesini ne kadar etkilediğinden bahsetmiştik. Bu aynı zamanda tabii ki kullanıcı deneyimi ile alakalı.
Mevcut olarak core web vitals kullanıcı deneyiminin üç yönüne odaklanıyor. Bunlar:
- Yükleme
- Etkileşim
- Görsel kararlılık
Şimdi google’ın bize sunduğu bu yeni metriklere ayrıntılı olarak bakalım.
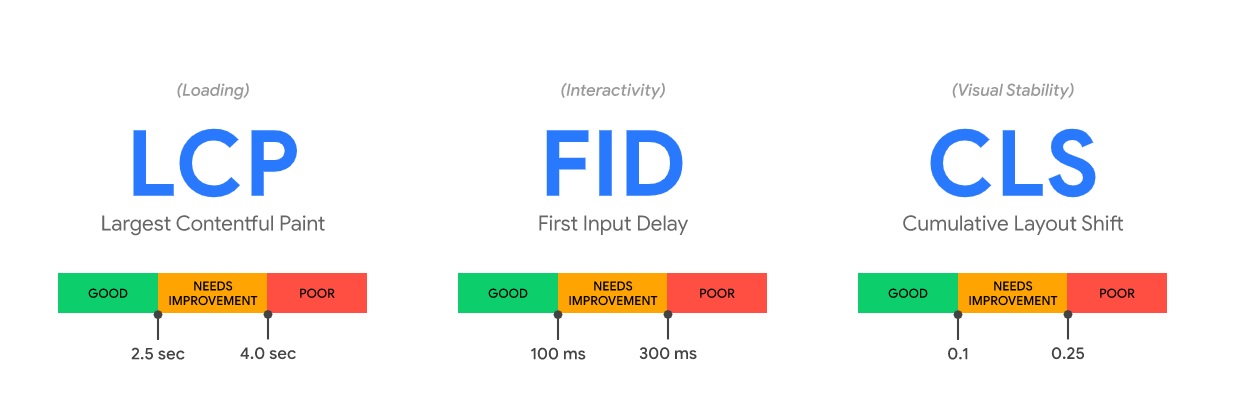
- En Büyük İçerikli Boya (Largest Contentful Paint) : LCP sitenin yükleme performansını ölçer. Google’ın isteğine göre iyi bir kullanıcı deneyimi sunmak için, ilk yüklemenin 2.5 saniye içinde gerçekleşmelidir. Birazdan aşağıda bu değerler ile ilgili rakamları görebileceksiniz.
- İlk Giriş Gecikmesi (First Input Delay) : FID etkileşimi ölçer. Google’ın bize sunduğu yukarıda ki tabloya göre ilk etkileşimi 100 milisaniye içinde gerçekleştiren siteniz varsa, google’ın gözünde iyi bir kullanıcı deneyimi sunuyorsunuz demektir. Nasıl olacak bu işler? 🙂
- Kümülatif Düzen Geçişi (Cumulative Layout Shift) : CLS, görsel kararlılığı ölçer. İyi bir kullanıcı deneyimi için sayfanız 0.1’den küçük bir CLS sağlamalıdır.
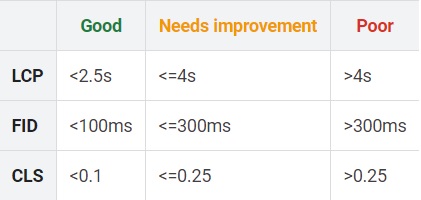
Bu metrikler ile ilgili google’ın sunmuş olduğu tam rakamlar da aşağıda ki gibidir:
4 Saniyeden uzun süren ilk içerikli boyama değeriniz varsa siteniz zayıf, 300 milisaniyeden uzun süren bir ilk giriş tecrübesi yaşatıyorsanız siteniz zayıf ve 0.25 üzeri değerde bir görsel geçiş süreci yaşatıyorsanız siteniz google’ın gözünde iyi bir kullanıcı deneyimi yaşatamıyor demek oluyor.
Core Web Vitals Neden Önemli?
Önemli web verileri raporu, sitemizin genel hızını ve performansını arttırmaya yönelik bilgiler bulabileceğimiz yeni bir metrikler sistemidir. Google’ın bize sunduğu bu bilgilendirme yolu ile sahip olabileceğimiz avantajlar sayesinde alınan uyarıları dikkate alarak düşük performans gösteren sayfa ve sitelerimizi düzenleme yoluna gidebiliriz.
Sonuç
Mutlaka google bu metrikleri sürekli iyileştirme yoluna giderek sitelerin performansları hakkında geri bildirim yapmaya devam edecektir. Bu uyarıları dikkate alarak eksik veya hatalı olan sayfalarımızı bularak iyileştirme yoluna gitmeli sitemize gelen ziyaretçilere iyi bir kullanıcı deneyimi yaşatmalıyız.
Bu konuyla alakalı tüm bilgilere core web vitals sayfasını ziyaret edecek ulaşabilirsiniz.
Zaman ayırıp okuduğunuz için teşekkürler.